تنسيق النصوص مع Text Properties في CSS
كيف يتم تنسيق النص بواسطة تعليمات الـ CSS..؟! ما هي الخصائص التي توفرها CSS لتنسيق النصوص..؟؟ كيف يتم ضبط المسافات بين الأحرف والأسطر والفقرات بواسطة تعليمات CSS ..!! وما طريقة ضبط محاذاة النص وحالة الأحرف …!! وماذا نعني بزخرفة النص وكيف يتم تعيينها …!!! وما طريقة يتم تغيير اتجاه النص. .؟؟!!
تعرفنا في مقال مقدمة الى CSS لى مفهوم الخصائص Properties في CSS وفي هذا ال مقال و مقالات لاحقه سنتعرف على الخصائص Properties في CSS وطريقة العمل معها.. لنبدأ هذه ال مقالات مع هذا ال مقال الذي سنتعرف من خلاله على الخصائص Properties التي توفرها CSS للتنسيق النصوص …
خصائص تنسيق النصوص Text-Properties
في CSS نعني بخصائص تنسيق النصوص Text-Properties الـ Properties التي توفرها CSS والتي تسمح لنا بالتحكم بطريقة عرض النص على صفحة الويب سنستعرض أهم هذه الـ Properties مع امثله توضح طريقة عملها من خلال تعليمات الـ CSS تابع/ي معنا....
هنالك عدد من الخصائص Properties التي تتحكم بطريقة ظهور النص على صفحة الويب و أهمها :
- تنسيق الاقتباسات Quotes Property .
- تنسيق إتجاة النص Direction Property.
- تنسيق المسافات البيضاء white-space Property.
- تنسيق المسافات بين الكلمات Word-spacing Property.
- تنسيق المسافات بين الأحرف Letter-spacing Property.
- تنسيق المسافات بين الأسطر Line-height Property.
- تنسيق المسافة البادئة Text-indent Property.
- تنسيق محاذاة النص Text-align Property.
- تنسيق حالة الأحرف Text-transform Property.
- تنسيق زخرفة النصوص Text-decoration Property.
- اضافة ظل للنص Text-shadow Property.
- تنسيق اتجاه الكتابة Writing-mode Property.
تنسيق الاقتباسات Quotes Property
في HTML يستخدم الوسم <q> للتمثيل النص المقتبس وفي CSS تستخدم الخاصية quotes لتنسيق علامة الاقتباس حيث تحدد شكل علامات الاقتباس كما يتضح معنا في المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
#a { quotes: "«" "»" "‹" "›";}
#b { quotes: "'" "'"; }
#c { quotes: "„" "“" "‚" "‘";}
</style>
</head>
<body>
<h1>Quotes Property</h1>
<p><q id="a">This is a <q>quote.</q></q></p>
<p><q id="b">This is a quote.</q></p>
<p><q id="c">This is a <q>quote.</q></q></p>
</body>
</html>لتكن النتيجة
تنسيق إتجاه النص Direction Property
وتتيح CSS للتنسيق النصوص خيار تنسيق اتجاة النص نعني اتجاه النص هنا هو اتجاه لغة النص من اليمين الى اليسار او العكس وتوفر CSS عدة طُرق لضبط المحاذاة ومن هذه الطُرق استخدام الخاصية direction لتحويل اتجاه بداية النص ليكون من اليمين الى اليسار او العكس حيث يكون الاتجاه وتأخذ القيم:
- rtl-Right to left للبدء من اليمن.
- ltr -Left to right للبدء من اليسار.
لنرى المثال حيث سيكون اتجاه النص للـ <p> من اليمين الى اليسار :
<!DOCTYPE html>
<html>
<head>
<style>
p { direction: rtl; }
</style>
</head>
<body>
<h1>Direction Property </h1>
<p>This text an example for direction property</p>
</body>
</html>
</html>
لتكن النتيجة
تنسيق المسافات البيضاء white-space Property
من خيارات تنسيق النص في CSS تنسيق المسافة البيضاء ونعني بالمسافة البيضاء المسافات قبل بداية النص في CSS تستخدم خاصية white-space لتحديد كيفية معالجة المسافة البيضاء داخل العنصر والتي تحدد طريقة عرض الفقرات وتجاوبها بحسب عرض العنصر الحاوي وتأخذ الخاصية white-space عدد من القيم ولكل قيمة طريقة عرض النص لاحظ/ي الأمثلة التالية:
1- white-space: normal
الوضع العادي وهو القيمة الافتراضية وهنا يتم تضمين عنصر النص ضمن العنصر الحاوي كما يتضح في المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
div.box{height: 150px; width: 350px; border:solid 3px;}
p.a { white-space:normal;}
</style>
</head>
<body>
<h2>white-space: normal</h2>
<div class="box">
<p class="a">Every evening the fisherman went out fishing. He sometimes sold his fish at the market. Sometimes he did not catch many fish and he could not sell them.</p>
</div>
</body>
</html>
لتكن النتيجة
2- white-space: nowrap
عند القيمة nowrap يتم حذف المسافات البيضاء وتجاهل العنصر الحاوي كما يتضح في المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
div.box{height: 150px; width: 350px; border:solid 3px;}
p.b { white-space:nowrap}
</style>
</head>
<body>
<h2>white-space: nowrap</h2>
<div class="box">
<p class="b">Every evening the fisherman went out fishing. He sometimes sold his fish at the market. Sometimes he did not catch many fish and he could not sell them.</p>
</div>
</body>
</html>لتكن النتيجة
3- white-space: pre
عند القيمة pre يتم إضافة مسافة بادئة للنص وتجاهل العنصر الحاوي كما يتضح في المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
div.box{height: 150px; width: 350px; border:solid 3px;}
p.c { white-space:pre;}
</style>
</head>
<body>
<h2>white-space: pre</h2>
<div class="box">
<p class="c">Every evening the fisherman went out fishing. He sometimes sold his fish at the market. Sometimes he did not catch many fish and he could not sell them.</p>
</div>
</body>
</html>
لتكن النتيجة
4- white-space: pre-wrap
عند القيمة pre-wrap يتم إضافة مسافة بادئة للنص مع تضمين ضمن العنصر الحاوي كما يتضح في المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
div.box{height: 150px; width: 350px; border:solid 3px;}
p.d { white-space:pre-wrap;}
</style>
</head>
<body>
<h2>white-space: pre-wrap</h2>
<div class="box">
<p class="d">Every evening the fisherman went out fishing. He sometimes sold his fish at the market. Sometimes he did not catch many fish and he could not sell them.</p>
</div>
</body>
</html>لتكن النتيجة
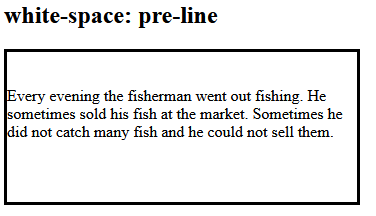
5- white-space: pre-line
عند القيمة pre-line يتم إضافة سطر فارغ قبل النص مع تضمين ضمن العنصر الحاوي كما يتضح في المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
div.box{height: 150px; width: 350px; border:solid 3px;}
p.e { white-space:pre-line;}
</style>
</head>
<body>
<h2>white-space: pre-line</h2>
<div class="box">
<p class="e">Every evening the fisherman went out fishing. He sometimes sold his fish at the market. Sometimes he did not catch many fish and he could not sell them.</p>
</div>
</body>
</html>لتكن النتيجة
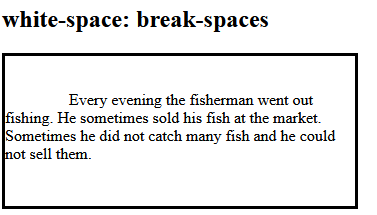
6- white-space:break-spaces
عند القيمة break-spaces يتم إضافة سطر فارغ و مسافة بادئة قبل النص مع تضمين ضمن العنصر الحاوي كما يتضح في المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
div.box{height: 150px; width: 350px; border:solid 3px;}
p.f { white-space:break-spaces;}
</style>
</head>
<body>
<h2>white-space: break-spaces</h2>
<div class="box">
<p class="f">Every evening the fisherman went out fishing. He sometimes sold his fish at the market. Sometimes he did not catch many fish and he could not sell them.</p>
</div>
</body>
</html>لتكن النتيجة
تنسيق المسافات بين الكلمات Word-spacing Property
من الخيارات المتاحة للتنسيق النص في CSS إضافة مسافة بين الكلمات في الجملة النصية نستخدم الخاصي word-spacing ,وتأخذ القيمة normal في الحالة الافتراضية او عدد البيكسل عند تعيين مسافة بين الكلمات لاحظ/ي المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
p.x { word-spacing:normal; }
p.y { word-spacing:20px; }
</style>
</head>
<body>
<h1>Word-spacing Property </h1>
<p class = "x">The text with normal value (the default)</p>
<p class = "y">The text with spaces </p>
</body>
</html>لتكن النتيجة
تنسيق المسافات بين الأحرف Letter-spacing Property
من ضمن تنسيق النصوص تتيح CSS خاصية تنسيق المسافات بين الأحرف، ولزيادة او انقاص المسافات بين الأحرف في الكلمة الواحدة نستخدم الخاصية letter-spacing لاحظ/ي المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
p.x {letter-spacing: 1px;}
p.y { letter-spacing: 5px; }
p.z { letter-spacing: -2px; }
</style>
</head>
<body>
<h1>Letter-spacing Property </h1>
<p class = "x">This is an example for letter-spacing property</p>
<p class = "y">This is an example for letter-spacing property</p>
<p class = "z">This is an example for letter-spacing property</p>
</body>
</html>لتكن النتيجة
تنسيق المسافات بين الأسطر Line-height Property
وتتيح CSS من ضمن خيارات تنسيق النص خاصية line-height لزيادة او انقاص المسافات بين الأسطر لاحظ/ي المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
p.a { line-height: normal;}
p.b { line-height: 1.6;}
p.c {line-height: 50%;}
p.d {line-height: 250%;}
</style>
</head>
<body>
<h1>Line-height Property</h1>
<h2>Line-height: normal (default)</h2>
<p class="a">This is a paragraph as an example of the standard value for the line-height property.<br>
The standard line height in most browsers is about 110% to 120% </p>
<h2>Line-height: 1.6 (recommended)</h2>
<p class="b">This is a paragraph as an example of the recommended value for the line-height property.<br>
The line height is here set to 1.6</p>
<h2>Line-height: 50%</h2>
<p class="c">This is a paragraph as an example of the small value for the line-height property..<br>
The line height is here set to 50%.</p>
<h2>Line-height: 250%</h2>
<p class="d">This is a paragraph as an example of the big value for the line-height property.<br>
The line height is here set to 250%.</p>
</body>
</html>
لتكن النتيجة
تنسيق المسافة البادئة Text-indent Property
من خيارات تنسيق النص في CSS تتيح CSS خاصية text-indent للتحكم بالمسافة بادئة قبل النص وتحدد بقيم سالبة او موجبه، بحسب ما يتتطلب التنسيقو كما يتضح معنا في المثال التالي :
<!DOCTYPE html>
<html>
<head>
<style>
p.a { text-indent: 40px;}
p.b { text-indent: -3em;}
p.c { text-indent: 20%;}
</style>
</head>
<body>
<h1>Text-indent Property</h1>
<h2>Text-indent: 40px</h2>
<p class="a">This is an example for text-indent property.</p>
<h2>Text-indent: -3em</h2>
<p class="b">This is an example for text-indent property.</p>
<h2>Text-indent: 20%</h2>
<p class="c">This is an example for text-indent property.</p>
</body>
</html>
لتكن النتيجة
تنسيق محاذاة النص Text-align Property
ومن خيارات تنسيق النصوص في CSS خاصية لضبط محاذاة النص لهذا توفر CSS خاصية text-align لتنسيق محاذة النص لضبط محاذاة النص وتأخذ قيمة من أربع قيم وهي left, right, center, justify حيث left هي القيمة الافتراضية لاحظ /ي المثال:
<!DOCTYPE html>
<html>
<head>
<style>
p.a { text-align: right; }
p.b { text-align: left;}
p.c { text-align: center;}
p.d { text-align: justify;}
</style>
</head>
<body>
<h1>Text-align Property</h1>
<h2>Text-align: right</h2>
<p class="a">This is an example of the text-align property with "right" value. </p>
<h2>Text-align: left</h2>
<p class="b">This is an example of the text-align property with"left" value. </p>
<h2>Text-align: center</h2>
<p class="c">This is an example of the text-align property with "center" value. </p>
<h2>Text-align: justify</h2>
<p class="d">This is an example of the text-align property with"justify" value. </p>
</body>
</html>لتكن النتيجة
تنسيق حالة الأحرف Text-transform Property
من خيارات تنسيق النص في CSS تنسيق حالة الأحرف ولهذا توفر CSS خاصية text-transform وتستخدم للتغير حالة الأحرف للنص وتأخذ قيمة من ثلاث:
- uppercase لتمثيل النص بأحرف كبيرة.
- lowercase لتمثيل النص بأحرف صغير.
- capitalize لتمثيل النص بحالة بشكل العنوان أي جعل الحرف الأول من كل كلمة كبير.
<!DOCTYPE html>
<html>
<head>
<style>
p.a { text-transform: uppercase;}
p.b { text-transform: lowercase;}
p.c { text-transform: capitalize;}
</style>
</head>
<body>
<h1>Text-transform Property</h1>
<h2>Text-transform: uppercase</h2>
<p class="a">This is an example of a text-transform property with a "uppercase" value. </p>
<h2>Text-transform: lowercase</h2>
<p class="b">This is an example of a text-transform property with a "lowercase" value.</p>
<h2>Text-transform: capitalize</h2>
<p class="c">This is an example of a text-transform property with a "capitalize" value.</p>
</body>
</html>
لتكن النتيجة
تنسيق زخرفة النصوص Text-decoration Property
توفر CSS خاصية text-decoration-line للتحكم بتنسيق النص حيث نعني زبخرفة النص اضافة سطر أعلى او وسط أو أسفل النص بحسب القيمة المسنده للخاصية ويمكن لهذه الخاصية اخذ اكثر من قيمه كأن تضيف سطور أعلى وأسفل النص في آن واحد كذلك يمكن من خلال خاصية text-decoration التحكم بشكل النصوص من ناحية:
- اللون text-decoration-color وهنا تأخذ قيمة اللون المراد.
- السمكtext-decoration-thickness وهنا تكون القيمة مقدار عرض السطر (auto لتعيين القيمة الافتراضية - او تحدد يقيمة البكسيل او النسبة المؤية ).
- النمطtext-decoration-style وتأخذ قيمة تحدد شكل السطر مثلاً متعرج wavy و عريض solid و مزدوج double .
لاحظ/ي تنسيق العناوين في المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: overline;
text-decoration-color:green;
text-decoration-thickness: 10px;
}
h2 {
text-decoration: line-through;
text-decoration-style:double;
}
h3 {
text-decoration: underline;
text-decoration-color:gold;
text-decoration-thickness: 30%;
text-decoration-style: wavy;
}
/* Use more than value */
h4 {
text-decoration: underline overline;
}
/* Use shorthand property */
h5 {
text-decoration: underline solid red 50%;
}
</style>
</head>
<body>
<h1>Text-decoration Property</h1>
<h2>Text-decoration Property</h2>
<h3>Text-decoration Property</h3>
<h4>Text-decoration Property</h4>
<h5>Text-decoration Property</h5>
</body>
</html>
لتكن النتيجة
اضافة ظل للنص Text-shadow Property
من الخيارات المتاحة لتنسيق النص في CSS إضافة تأثير ظل للنص ، وتستخدم خاصية text-shadow وتأخذ قيم تحدد ابعاد ولون الظل كما يتضح في المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {text-shadow: 5px 5px gold;}
</style>
</head>
<body>
<h1>Text-shadow Property</h1>
</body>
</html>لتكن النتيجة
تنسيق اتجاه الكتابة Writing-mode Property
توفر CSS لتنسيق النصوص خيار تحديد اتجاه النص سواء افقي او عمودي وتحدد خاصية writing-mode اتجاه النص سواء أفقي horizontal او عمودي vertical لاحظ/ي طريقة العمل في المثال التالي:
<!DOCTYPE html>
<html>
<head>
<style>
p.a { writing-mode: horizontal-tb; }
p.b { writing-mode: vertical-rl; }
span.b{ writing-mode: vertical-rl;}
</style>
</head>
<body>
<h1>Writing-mode Property</h1>
<p class="a">This is an example of a horizontal-tb.</p>
<p class="b">This is an example of a vertical-rl value </p>
<p>This is an example of <span class="b"> a vertical-rl </span> value for the writing-mode property.</p>
</body>
</html>لتكن النتيجة
إلى هنا ينتهي هذا ال مقال الذي تكلمنا فيه عن خصائص تنسيق النصوص المتاحة في CSS ، تعرفنا فيه على الخصائص التي توفرها CSS لتنسيق النصوص كيف يتم ضبط المسافات بين الأحرف والأسطر والفقرات بواسطة تعليمات CSS وكيف يتم ضبط محاذاة النص وحالة الأحرف وتعيين زخرفة النص وكيف يتم تغيير اتجاه النص افقي او عمودي.